-
Välkommen till ett uppdaterat Klocksnack.se
Efter ett digert arbete är nu den största uppdateringen av Klocksnack.se någonsin klar att se dagens ljus.
Forumet kommer nu bli ännu snabbare, mer lättanvänt och framför allt fyllt med nya funktioner.Vi har skapat en tråd på diskussionsdelen för feedback och tekniska frågeställningar.
Tack för att ni är med och skapar Skandinaviens bästa klockforum!
/Hook & Leben
You are using an out of date browser. It may not display this or other websites correctly.
You should upgrade or use an alternative browser.
You should upgrade or use an alternative browser.
Förslag Överdrivet stora bilder på desktop
- Trådstartare jocklas
- Start datum
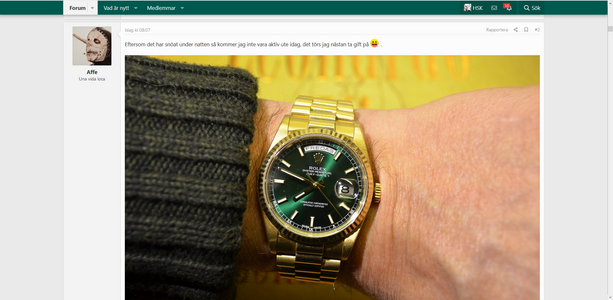
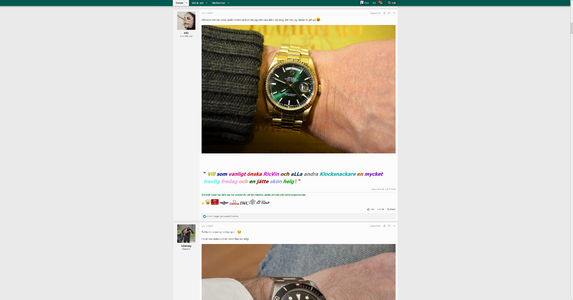
Bilderna visas så vitt jag vet alltid i samma upplösning och skalas därmed beroende på dina bildskärmsinställningar men UI som helhet vilket du syftar på ser annorlunda ut beroende på vilken upplösning du använder och i det här fallet beror nog problemet snarare på att upplösningen på din laptop är för låg. Här ser du ett exempel av samma bild på samma skärm fast i två olika upplösningar (1080p/4K):


(klicka på bilderna för full upplösning)
Det är samma bild i samma upplösning men med skärmen inställd på 1080p tar den upp i stort sett hela fönstret och det enda sättet att få plats med mer information på samma skärmyta (eller "minska bildstorleken" som du uttrycker det) är att öka upplösningen på skärmen. Tänk dock på att en högre upplösning vanligtvis leder till högre batteriförbrukning på t.ex. mobiltelefoner och laptops. ☺️ Tyvärr är många laptops begränsade till 1080p och då blir resultatet som ovan och det finns tyvärr inte särskilt mycket man kan göra åt det men det är inte forumrelaterat utan har med din egen hårdvara att göra.


(klicka på bilderna för full upplösning)
Det är samma bild i samma upplösning men med skärmen inställd på 1080p tar den upp i stort sett hela fönstret och det enda sättet att få plats med mer information på samma skärmyta (eller "minska bildstorleken" som du uttrycker det) är att öka upplösningen på skärmen. Tänk dock på att en högre upplösning vanligtvis leder till högre batteriförbrukning på t.ex. mobiltelefoner och laptops. ☺️ Tyvärr är många laptops begränsade till 1080p och då blir resultatet som ovan och det finns tyvärr inte särskilt mycket man kan göra åt det men det är inte forumrelaterat utan har med din egen hårdvara att göra.
Senast ändrad:
Bra poäng, jag menar såklart att man skulle kunna skala bilderna så att de passar in på skärmen. Jag har en macbook 13" inställd på 1280x800, vilket är kanske i minsta laget men jag tycker att texten blir för liten annars.
Exempel laptop:

Exempel telefon (iphone 7):

Det verkar som att bilden skalas ner för att ha samma förhållanden mellan bredd och höjd om de inte får plats horisontellt men inte vertikalt.
Exempel laptop:
Exempel telefon (iphone 7):
Det verkar som att bilden skalas ner för att ha samma förhållanden mellan bredd och höjd om de inte får plats horisontellt men inte vertikalt.
Jag förstår vad du menar men bilderna skalas ju redan beroende på upplösning och bildförhållande vilket du visar i exemplen ovan då det är samma bild som visas. Det finns ingen anledning att skala dem vertikalt eftersom hela poängen är att man ska scrolla, däremot skalas det naturligtvis ner i bredd för att man inte ska behöva scrolla i sidled. Huvudproblemet är fortfarande upplösningen på din monitor där du i exemplet ovan har ungefär samma upplösning om än med ett omvänt bildförhållande (1280x800 vs. 750x1334) på båda men den ena skärmen är strax under 5" medan den andra är 13".Bra poäng, jag menar såklart att man skulle kunna skala bilderna så att de passar in på skärmen. Jag har en macbook 13" inställd på 1280x800, vilket är kanske i minsta laget men jag tycker att texten blir för liten annars.
Exempel laptop:

Exempel telefon (iphone 7):

Det verkar som att bilden skalas ner för att ha samma förhållanden mellan bredd och höjd om de inte får plats horisontellt men inte vertikalt.
Om du tänker dig att bilden skulle skalas på samma sätt för att passa in vertikalt på din laptopskärm så skulle det resultera i en väldigt liten bild som får ett märkligt bildförhållande på andra ledden istället, dvs. att den blir alldeles för komprimerad horizontellt om man ska bibehålla bildförhållandet för att undvika förvrängda bilder. Här är ett exempel på hur det skulle se ut om man bara skalade ner bilden vertikalt för att passa din skärm men bibehåller en bredare upplösning för att fortfarande fylla ut ungefär lika stor del av skärmen på bredden. Som du ser blir bilden otroligt förvrängd:
Om man istället skalar ner den för att rymmas vertikalt och bibehåller bildförhållandet så blir det en väldigt liten bild som hamnar till vänster i bild vilket nästan ser lika märkligt ut:
Även om du höjer upplösningen på skärmen (förutsatt att den stöder det) så borde det rimligtvis finnas en inställning för skalning? Jag är ingen hejare på OSX men det måste väl gå att ställa in både upplösning och skalning eller är man begränsad till det ena alternativet?
En webbutvecklare löser detta på en halvtimme, för de aktuella skärmupplösningarna som fungerar dåligt! Övriga upplösningar kan fortsätta se ut som idag, om man vill det.Tyvärr är många laptops begränsade till 1080p och då blir resultatet som ovan och det finns tyvärr inte särskilt mycket man kan göra åt det men det är inte forumrelaterat utan har med din egen hårdvara att göra.
Bilderna kommer väl fortfarande att se väldigt märkliga ut om du t.ex. har en bild som ligger och pressar storleksgränsen på 30MP och ska skalas ned till att passa en monitor på 1280x800 (dvs. ~12% av 4k som referens)? 🤔En webbutvecklare löser detta på en halvtimme, för de aktuella skärmupplösningarna som fungerar dåligt! Övriga upplösningar kan fortsätta se ut som idag, om man vill det.
Vi pratar om en monitor med snäppet högre upplösning än 720p (alltså nästan halva upplösningen jämfört med 1080p) och det kanske är OK (diskutabelt år 2021 men vi säger det för sakens skull) på en mobilskärm på 5" men 720p på 13" är ingen höjdare och jag har svårt att se hur man skulle kunna lösa det på ett snyggt sätt men jag kan så klart ha fel och det låter som att du är bättre insatt i hur en eventuell lösning skulle kunna fungera.
Det är inte så att jag ifrågasätter dig, jag förstår bara inte hur det skulle kunna lösas och du får gärna förklara hur du menar så kanske man kan lära sig något nytt. 😊
Lugnt!  Det här problemet handlar i mina ögon om CSS, alltså stilmallsregler för hemsidan. Det är inga problem att lägga in en img-tagg som pekar mot en gigantisk bild och sen lägga stillmallsregler som visuellt ändrar bildens presentation beroende på olika skärmstorlekar.
Det här problemet handlar i mina ögon om CSS, alltså stilmallsregler för hemsidan. Det är inga problem att lägga in en img-tagg som pekar mot en gigantisk bild och sen lägga stillmallsregler som visuellt ändrar bildens presentation beroende på olika skärmstorlekar.
De flesta bilder du ser på en hemsida är ej visade i sin egentliga storlek. Mäter du dem på skärmen ser de kanske ut att vara 200*400 px men om du öppnar upp dem i ett eget fönster är ser du att de egentligen är exvis 400 * 800 px. Differensen däremellan är skapad mha CSS/stilmallsregler.
Jag förstår hur du tänker men som vi konstaterade tidigare i tråden så skalas bilderna uppenbarligen redan baserat på den egna enhetens upplösning men det måste väl finnas någon gräns för vad som är möjligt?Lugnt!Det här problemet handlar i mina ögon om CSS, alltså stilmallsregler för hemsidan. Det är inga problem att lägga in en img-tagg som pekar mot en gigantisk bild och sen lägga stillmallsregler som visuellt ändrar bildens presentation beroende på olika skärmstorlekar.
Nu kanske det inte är så vanligt att folk laddar upp riktigt stora bilder och jag minns inte vad det var för upplösning på bilden i exemplet men säg att man har en bild på 25MP som ska visas på en laptop med 1280x800 och man vill få ner storleken som ju var grundproblemet i tråden. Bilden måste alltså skalas ned till ett par procent av den ursprungliga storleken och jag har svårt att förstå hur man gör det och samtidigt presenterar en vettig bild.
Ackie Dee
Omega
Möjligt att jag missförstår problemet, men ligger inte problemet i att folk inte förstår att vi kan minska storleken på bilden innan vi postar inlägget?
Denna har jag minskat efter uppladdning här genom att "dra in" bilden i hörnen:

Denna har jag bara laddat upp och klickat på "skicka svar":

Alltså:
1. Infoga bilden
2. Klicka på/markera bilden
3. Minska bildens storlek från fult gigantisk till snyggt lagom genom att "dra in" bilden från ett av de fyra hörnen
4. Post inlägget
Jag tycker det är märkligt att folk inte använder denna eminenta funktion, och tyvärr förstör det mycket av upplevelsen med dessa ABNORMA bilder!
Denna har jag minskat efter uppladdning här genom att "dra in" bilden i hörnen:
Denna har jag bara laddat upp och klickat på "skicka svar":
Alltså:
1. Infoga bilden
2. Klicka på/markera bilden
3. Minska bildens storlek från fult gigantisk till snyggt lagom genom att "dra in" bilden från ett av de fyra hörnen
4. Post inlägget
Jag tycker det är märkligt att folk inte använder denna eminenta funktion, och tyvärr förstör det mycket av upplevelsen med dessa ABNORMA bilder!
Senast ändrad:
